OGAds has a fair few themes for their content locker, but some of them are badly formatted and bland.
I know that OGAds has an update coming soon but I took it upon myself to redesign the locker a bit. Well, as much as I can with just CSS.
So I came up with a cool idea.
Why not create an animated content locker? Not overboard with animations but just a touch.
Animated Mobile Content Locker
I used this “New 1” theme as my base.
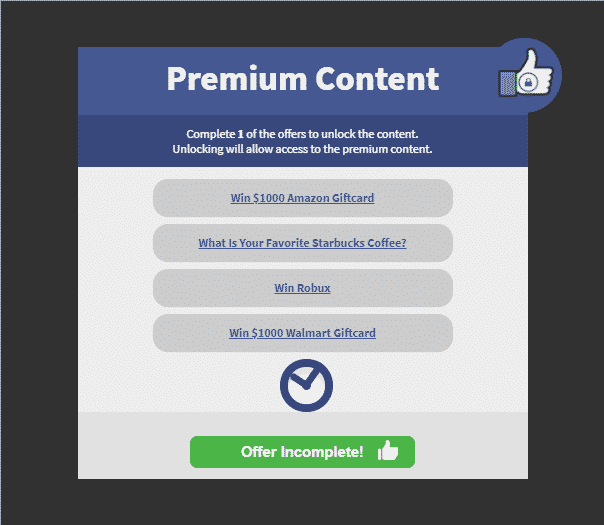
This is the unaltered content locker for mobile. While it’s good, I wanted to draw more attention to the offers by animating the “free” button and making it a different color then animating it.
I also tried a darker color scheme and changed the lock icon beside the title to an exclamation circle.
As you can see the “free” button brings your attention to the offers straight away.
The spinner animation is good too, it’s also in the original locker and let’s the visitor know that he needs to click on an offer in order to continue.
There will be a tutorial on how to set up this exact locker below.
Animated Desktop Content Locker
I quite like the “Facebook” theme for the desktop locker. It’s familiar and can look good with some small changes.
Here is what the original looks like.
I thought the timer looked a bit weird and the hands were a little off too so I moved them and made them thinner than the clock face border.
Next I changed the offers a little bit with a smooth animated border just like the mobile locker.
Take a look below.
If you like these themes keep reading and I’ll show you how to set them up!
Let’s start with the mobile animated content locker.
Mobile Locker Tutorial

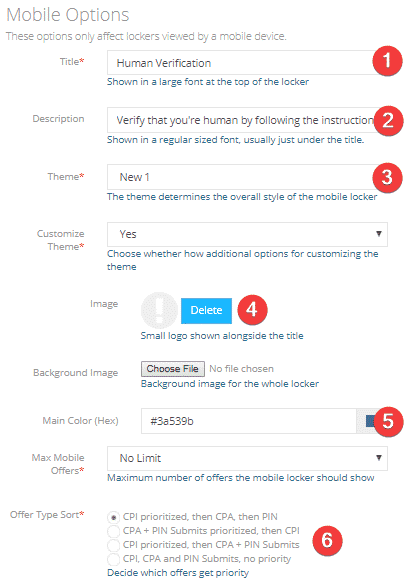
First copy and paste the title into field 1.
Human Verification
Then do the same with the description, paste into field 2.
Verify that you're human by following the instructions after clicking one of the FREE buttons below.
For the theme, select “New 1”.
Make sure you select “yes” in the drop down next to the Customize Theme label.
Download the exclamation circle here.
Use the HEX color code below as your main color.
#3a539b
Offer priority is up to you, it will depend on your campaign.
Next click on the CSS tab and paste this code into the mobile locker field.
.app-btn {
border-radius: 10px !important;
background-color: #00B16A;
animation: pulse 1s infinite;
}
@keyframes pulse {
0%, 100% {
background-color: #00B16A;
}
50% {
background-color: #2ECC71;
}
}
That’s your mobile locker ready to go now, save changes and check it out!
Enjoying the article? Consider subscribing to be notified when I post!
Desktop Locker Tutorial
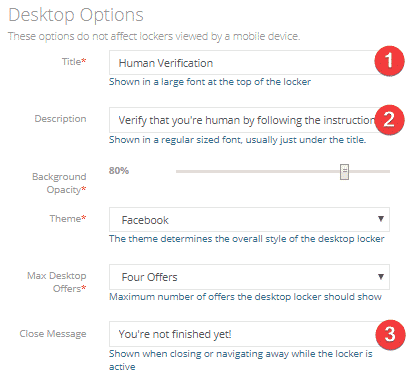
The title is the same as on mobile, you can of course set your own but for the sake of the tutorial copy and paste this one into field 1.
Human Verification
The desktop description is a little bit different, so make sure you copy the right one.
Verify that you're human by following the instructions after clicking one of the buttons below.
The theme you should select is called “Facebook”
This is the close message I set, you can also change this to your liking.
You're not finished yet!
Here is the desktop CSS code.
.hand {
width: 5px;
margin-left: -3px;
}
.lc-checks li {
border: 2px solid #475890;
background-color: #F2F1EF;
animation: pulse 1s infinite;
}
@keyframes pulse {
0%, 100% {
border: 2px solid #475890;
}
50% {
border: 2px solid #52B3D9;
}
}
There we go! You should now be set up with beautiful animated content lockers.
Feedback
Let me know what you think of these themes and if I should make any changes.
I really like the mobile content locker, much more than the desktop one.
The desktop one is nice but I think I need to work on it a little more or make one from scratch.
Hopefully with the new OGAds update we can alter more than just the CSS.
Remember to subscribe to the blog in the sidebar if you want to be notified when I post something new and join us over at the Facebook Group and Discord Server!
Thanks for reading!






thanks gonna use ur anim button
I hope it helped you!
This is not working for me, after pasting the CSS, content locker won’t pop up
Hi Mohan. Make sure you have pasted the code into the correct place. Join the discord server and I’ll walk you through it. Thanks!